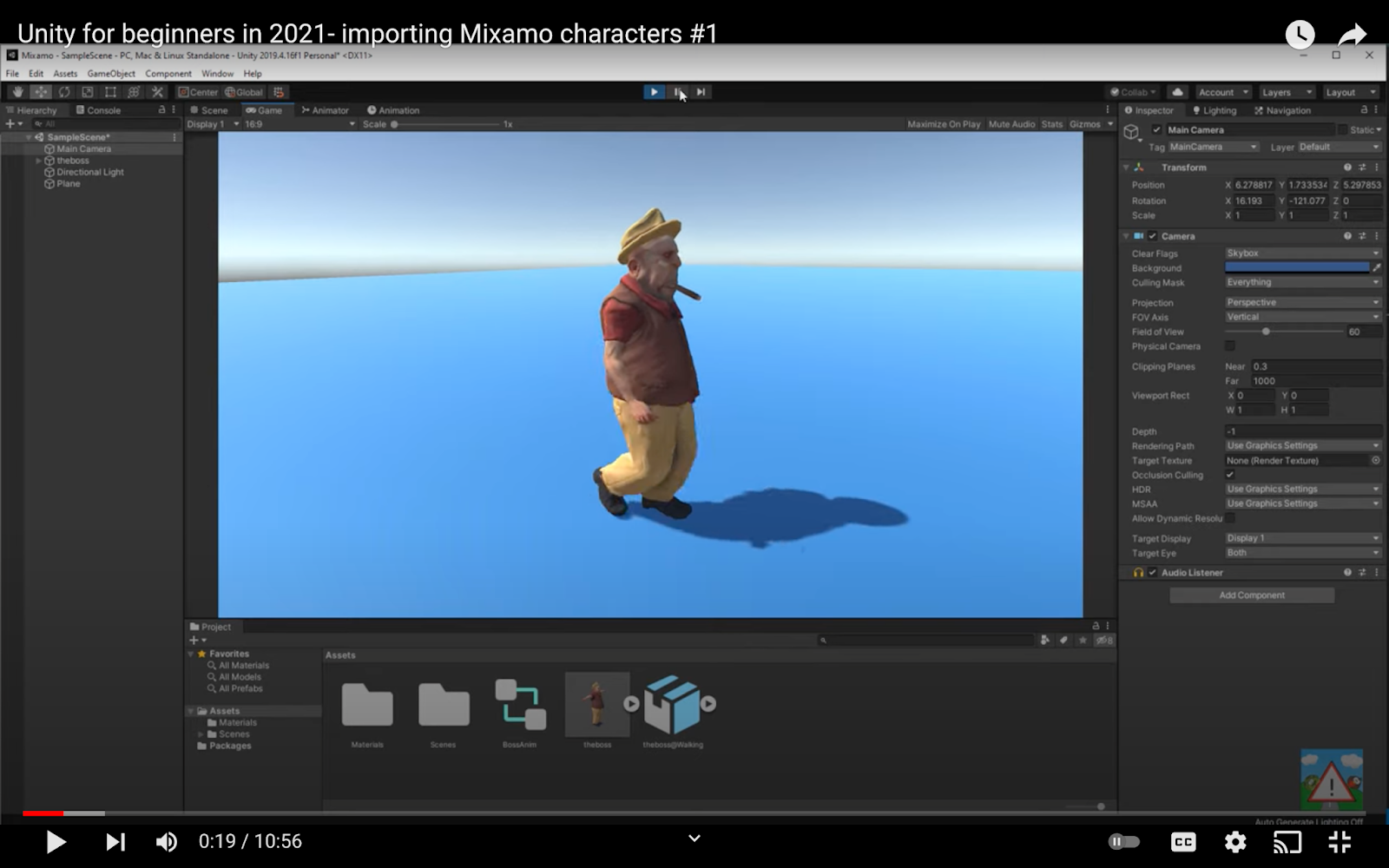
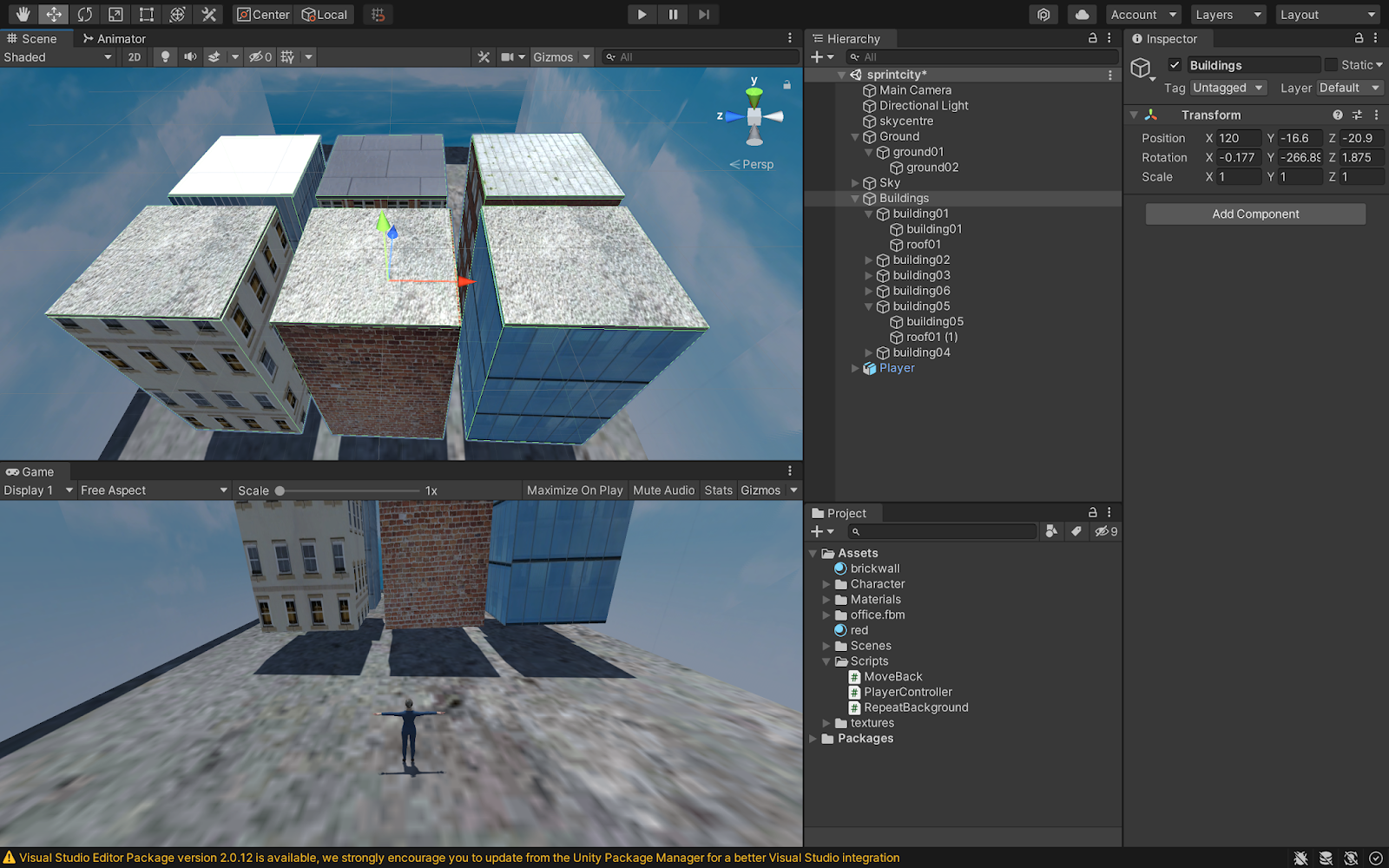
For this week for the tutorials, I watched BlueFever Software video step by step to create a character for my game. I quickly learned that creating a character from objects in unity was going to be very difficult, so I found this video which became very useful. I have found out that Mixmao provides free characters to you if you have an adobe account. I searched for an appropriate character that would fit my game. I found this woman character, in a suit that looks for like a secretary. I then imported the character and then made it a Humanoid Rig in the inspector, for this to work properly you need an avatar, which is my character I imported When the character was imported I need to apply the materials, as the character had no texture when imported, so in the inspector I applied the materials and textures. Finally, I wanted to make my character move, so In the end when the player presses the space bar the character will jump. Overall, this video was extremely useful for me, b